“Enhance Your Image Viewing Experience in Flutter Apps”
Welcome to another exciting installment of Flutter Packages Weekly! In this edition, we’re zooming in on the photo_view package, a versatile tool that revolutionizes the way you display images in your Flutter applications. If you're looking to provide users with an immersive and interactive image viewing experience, photo_view is your go-to solution. Let's dive into why this package is a must-have and how you can leverage its capabilities to elevate your app's visual storytelling.
Why Use photo_view?
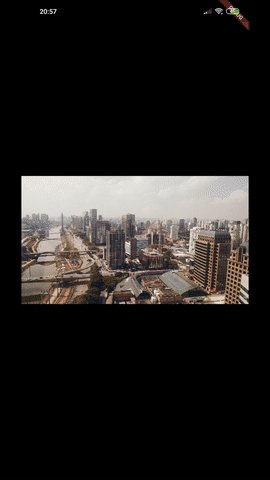
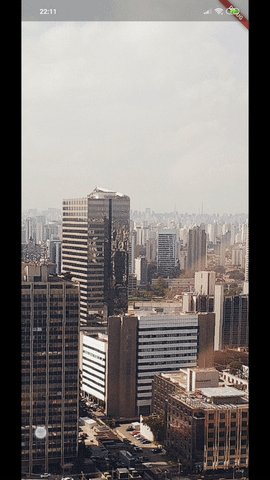
- Interactive Zoom: Enable users to pinch-to-zoom, double-tap to zoom, and pan around high-resolution images effortlessly.
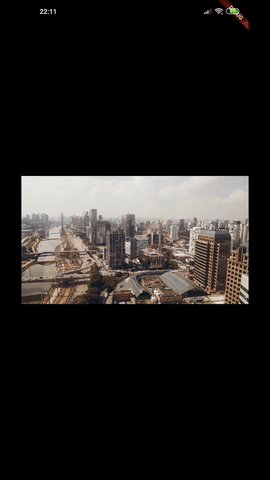
- Smooth Transitions: Seamlessly transition between image previews and full-screen views with smooth animations.
- Customizable Gestures: Fine-tune the gesture behavior to match your app’s specific requirements.
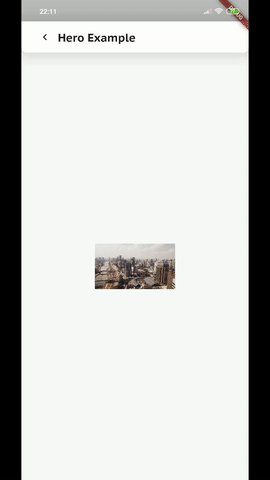
- Hero Animations: Create visually stunning transitions using Hero animations to seamlessly animate images between screens.
- Image Loading: Easily load images from various sources, including assets, network URLs, and files.
- Optimized Performance: photo_view is designed for performance, ensuring a smooth and responsive image viewing experience.
Key Features & How to Use Them
photo_view offers a range of features to create engaging image interactions:
- PhotoView: The core widget for displaying zoomable and pannable images.
- PhotoViewController: A controller for programmatically manipulating the zoom and pan state of the image.
- PhotoViewGallery: A widget for displaying a gallery of zoomable images.
- Customizable Widgets: Easily customize the appearance and behavior of various UI elements, such as the loading indicator and error widget.
- Gesture Detection: Control how users interact with the image through customizable gesture options.
Installation Guide
Get started with photo_view by adding it to your pubspec.yaml file:
dependencies:
photo_view: ^latestExample: Zoomable Image

PhotoView(
imageProvider: AssetImage('assets/image.jpg'),
minScale: PhotoViewComputedScale.contained * 0.8,
maxScale: PhotoViewComputedScale.covered * 1.8,
initialScale: PhotoViewComputedScale.contained,
heroAttributes: PhotoViewHeroAttributes(tag: 'image_hero_tag'),
);Example: Image Gallery

PhotoViewGallery.builder(
scrollPhysics: const BouncingScrollPhysics(),
builder: (BuildContext context, int index) {
return PhotoViewGalleryPageOptions(
imageProvider: NetworkImage(galleryItems[index].image),
initialScale: PhotoViewComputedScale.contained,
heroAttributes: PhotoViewHeroAttributes(tag: galleryItems[index].id),
);
},
itemCount: galleryItems.length,
loadingBuilder: (context, event) => Center(
child: Container(
width: 20.0,
height: 20.0,
child: CircularProgressIndicator(),
),
),
);
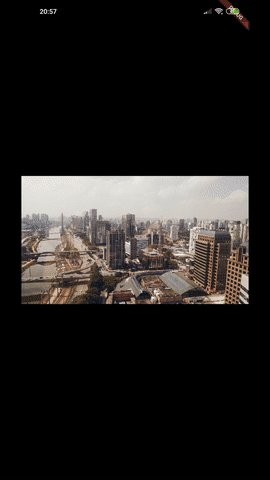
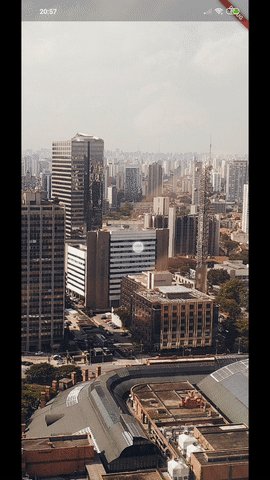
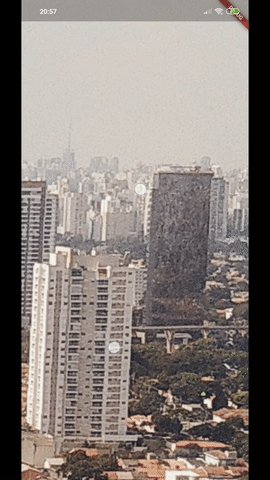
More Examples:


Conclusion
In the world of Flutter development, captivating visuals are essential for creating memorable user experiences. The photo_view package empowers you to take image display to the next level, offering interactive zoom, smooth transitions, and customizable gestures. Whether you're building a photo gallery, a product showcase, or any app that features images, photo_view is a valuable asset that will enhance your app's visual storytelling.
Stay tuned for more exciting package explorations in our Flutter Packages Weekly series!
Other articles you may like
Flutter Packages Weekly #1: animated_text_kit
Flutter Packages Weekly #2: flutter_spinkit
Flutter Packages Weekly #3: flutter_layout_grid
Flutter Packages Weekly #4: toastification
Flutter Packages Weekly #5: table_calender
Flutter Packages Weekly #6: flutter_chat_ui
Flutter Packages Weekly #7: Isar
Flutter Packages Weekly #8: flutter_animate