“flutter_slidable: Elevate List Interactions in Your Flutter Apps”
Welcome to another exciting installment of Flutter Packages Weekly! In this edition, we’re focusing on enhancing list interactions with the flutter_slidable package. Lists are a fundamental UI component in many mobile applications, often used to display collections of data. While scrolling through a list is straightforward, providing users with quick access to actions on individual items can significantly improve usability and engagement. flutter_slidable empowers you to do just that, by adding customizable swipe actions to your list items. Let's delve into why this package is a must-have for Flutter developers seeking to create more interactive and user-friendly lists.
Why Use flutter_slidable?
In the world of app design, user-friendly interactions are paramount. flutter_slidable contributes to this goal by offering:
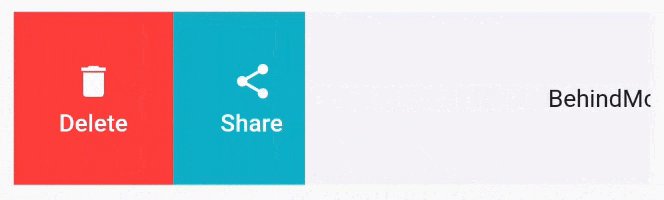
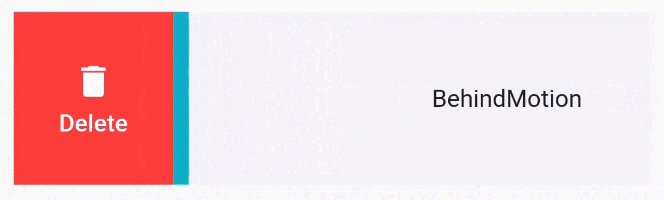
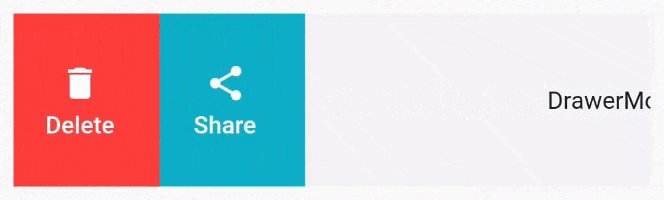
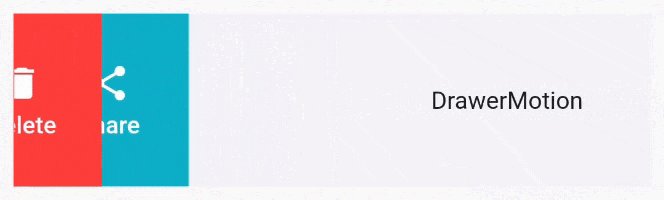
- Intuitive Actions: Empower users to perform actions on list items with a simple swipe gesture, a natural and intuitive interaction pattern.
- Customizable Actions: Tailor the actions available for each list item, providing options like delete, edit, archive, share, and more.
- Flexible Design: Control the appearance of the slide actions, including icons, colors, and text, to match your app’s visual style.
- Seamless Integration: Easily integrate
flutter_slidableinto your existing list widgets, such asListViewandSliverList. - Performance Optimization: The package is designed to be performant and memory-efficient, ensuring smooth interactions even with large lists.




Key Features & How to Use Them
flutter_slidable provides a streamlined API for adding swipe actions to your list items:
- Slidable: The main widget that wraps your list item and enables sliding behavior.
- SlidableAction: Defines a single swipe action, including its icon, text, background color, and onTap callback.
- ActionPane: Controls the visual style and layout of the action buttons when the list item is swiped.
- SlidableController: Optionally used to programmatically control the sliding state of the list item.
Installation Guide
Get started with flutter_slidable by adding it to your pubspec.yaml file:
dependencies:
flutter_slidable: ^latestExample: List with Swipe-to-Delete
Slidable(
endActionPane: ActionPane(
motion: ScrollMotion(),
children: [
SlidableAction(
onPressed: (context) => _deleteItem(item),
backgroundColor: Color(0xFFFE4A49),
foregroundColor: Colors.white,
icon: Icons.delete,
label: 'Delete',
),
],
),
child: ListTile(
title: Text(item.title),
),
);Conclusion
In the realm of user interface design, intuitive interactions are key to creating a positive user experience. The flutter_slidable package empowers you to add a layer of interactivity to your Flutter lists, allowing users to perform actions with a simple swipe gesture. Whether you're building a to-do app, a messaging app, or any other app that utilizes lists, flutter_slidable is a valuable tool for enhancing usability and engagement.
Stay tuned for more exciting package explorations in our Flutter Packages Weekly series!
Other articles you may like
Flutter Packages Weekly #1: animated_text_kit
Flutter Packages Weekly #2: flutter_spinkit
Flutter Packages Weekly #3: flutter_layout_grid
Flutter Packages Weekly #4: toastification
Flutter Packages Weekly #5: table_calender
Flutter Packages Weekly #6: flutter_chat_ui
Flutter Packages Weekly #7: Isar
Flutter Packages Weekly #8: flutter_animate
Flutter Packages Weekly #9: Lottie